
Der Trend im Web – Flat Design
Die Webdesigner von heute haben eine ziemlich große Bandbreite an mächtigen Programmen zur Verfügung. Mit diesen lassen sich kreative und opulente Webseiten gestalten. Jedoch geht der Trend aktuell genau in die andere Richtung. Das Flat-Design.
Was steckt dahinter?
In der Vergangenheit galt oft ein Motto. Soll ein Design erfolgreich sein, braucht dieses eine möglichst realistische Darstellung. Apple hat es vorgemacht: Buttons mit Schlagschatten, Verläufen, Lederoptik. Diese Art des Designs war allgegenwärtig. Am 18. September sind diese Zeiten doch auch bei Apple vorbei: iOS 7 kommt und setzt voll auf den Flat-Design Trend.
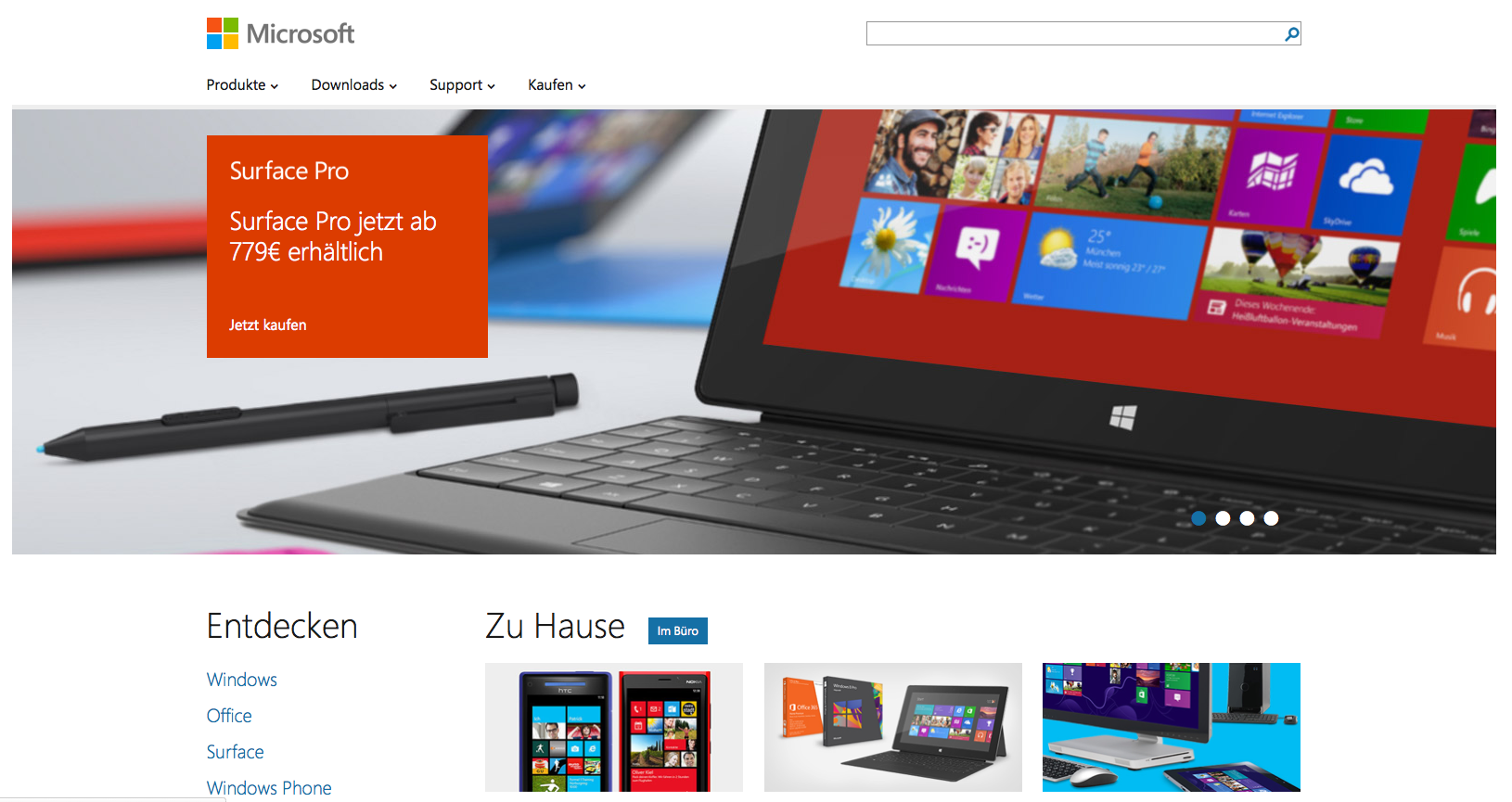
Wie konnte es zu diesem Umdenken kommen? Die Webseiten waren grafisch total überladen und darunter litt natürlich die Usability. Nun wird alles einfacher und funktionaler. Viele große Firmen zeigen, dass der Schritt hin zum Flat-Design ein gute Entscheidung war. Auf der Webseite www.fltdsgn.com lassen sich viele Beispiele für tolles Flat-Design finden. Die aktuelle Webseite von Microsoft zeigt, wie aufgeräumtes Design auszusehen hat. Google versucht ebenfalls, durch ein klares und einfaches Design die Benutzerfreundlichkeit zu steigern. Dies lässt sich in allen Produktbereichen von Google wiederfinden.
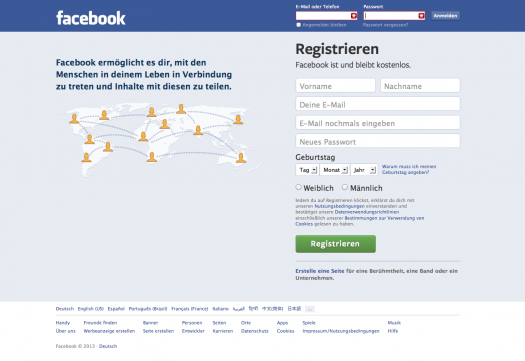
Eine Webseite, die von Anfang an auf ein flacheres Interface gesetzt hat, ist eine Seite die viele Menschen mehrmals täglich aufrufen. Die Rede ist von Facebook. Dort sind zwar einige Buttons noch mit kleinen Effekten versehen, jedoch ist der Großteil der Oberfläche im Flat-Design gehalten. Der Erfolg, den Facebook zweifelsohne hat, spricht für die Designabteilung von Marc Zuckerberg.
Wenn so viele Webseiten Erfolg mit dem Flat-Design haben, wirft dies natürlich einige Fragen auf: Muss ein Button wirklich einen Schlagschatten haben? Oder einen Verlauf? Die meisten User werden diesen auch weiterhin als Button erkennen. Das flache Design rückt die Funktionalität wieder stärker in den Vordergrund. Es kann wieder mehr Zeit in sinnvolle Konzepte gesteckt werden, statt tagelang ein grafisch opulentes Design zu entwerfen. Sprichwörter wie „Weniger ist mehr“ sind nun gefragter denn je.
In Zukunft werden wir wohl immer mehr Flat-Designs im Internet sehen. Diese Entwicklung darf durchaus sehr positiv gesehen werden. Es kann nicht falsch sein, dem Benutzer eine klar strukturierte Webseite zu präsentieren, die er sofort versteht, anstatt Ihn mit zu viel „Klimbim“ zu verwirren.



Trackbacks & Pingbacks
[…] auffälligste Änderung ist das neue Gewand des Backends, welches dem aktuellen Flatdesign-Trend folgt. Dieses ist nun Responsive und kann von jedem modernen Endgerät genutzt werden. […]
Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!