
Mit einfallsreichen Microinteractions den Umsatz steigern
Was ist eine Microinteraction?
Microinteraction ist für den Laien erstmal ein Wort, dass sich ziemlich umständlich liest. Wenn wir den Begriff auf unsere analoge Welt übertragen, dann wäre beispielsweise das An- und Ausschalten des Lichts, das An- und Ausschalten der Spülmaschine etc. eine Microinteraction. Quasi jede Aktion, die intuitiv und flüssig, mit dem gewünschten Erfolg abläuft. Wir wissen genau, welcher Prozess mit dem Betätigen des Lichtschalters in Gang gesetzt wurde bzw. was die Folge davon ist.
In der digitalen Welt unterstützen Microinteractions zum Beispiel den Dialog zwischen Mensch und Website bzw. Webshop.
Bekannte Microinteractions:
- Drücken des „Gefällt mir“-Buttons bei Facebook (mittlerweile auch auf vielen anderen Webseiten, Apps usw.)
- verschiedene Scrolling-Effekte
- Öffnen/Schließen von Programmen
- Steuern von laufenden Prozessen, z.B. das Switchen auf den nächsten Musik-Track
- Etwas herunterladen (Download Animation)
- Ausfüllen von Formularen (Newsletter, Anmeldungen etc.)
- Klicken auf den „Jetzt-Kaufen-Button“
Microinteractions im Webshop
Gestalten Sie beispielsweise das eher langweilige Ausfüllen von Formularen interessant und kurzweilig. Machen Sie es zu einem angenehmen Erlebnis und erhöhen Sie den so genannten Joy of Use.
Beispiele
- Gestalten Sie das langweilige Ausfüllen eines Adressformulars als interaktiven Dialog. Das lässt die Sache kurzweiliger und interessanter erscheinen und der Kaufvorgang wird weniger abgebrochen. Die US-Fluggesellschaft Virgin America macht in diesem Bereich einen super Job: Eingaben der Nutzer, wie beispielweise E-Mail-Adresse, Name etc. werden kommentiert. Wenn Sie beispielweise vergessen, das Passwort einzugeben, erscheint folgende Aufforderung: „Hmm. Did you forget to enter your Password?“ Das Eingeben der Daten wird so persönlicher und macht mehr Spaß
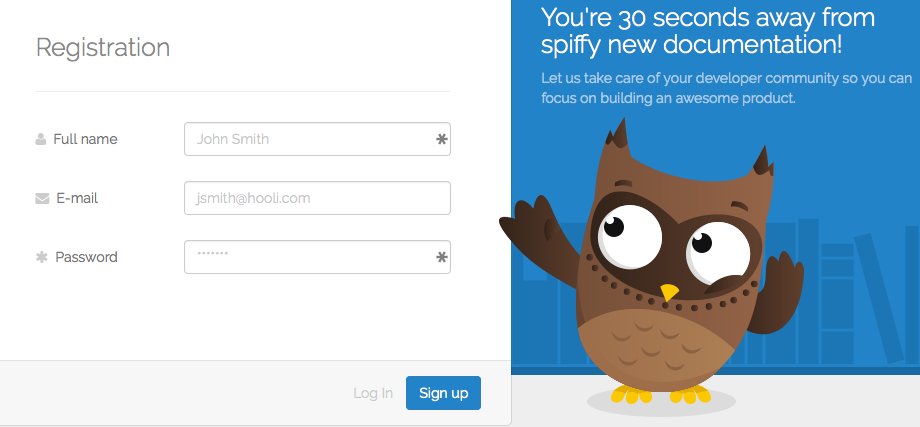
- Auf der Crowdsourcing-Plattform readme.io wird man während des Ausfüllens der Daten von einer Eule begleitet. Wenn der Nutzer das Passwort eingibt, hält sie sich beispielsweise die Augen zu und vermittelt somit Datensicherheit. Bei der Registrierung zeigt sie mit einem Flügel auf die einzelnen auszufüllenden Felder.

Registrierungsvorgang auf readme.io
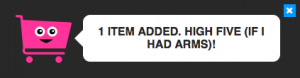
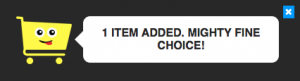
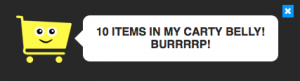
- Im Shop threadless.com freut sich der Warenkorb, wenn man etwas hineinlegt und kommentiert die Aktion jedes Mal etwas anders.

Gut gestaltete Microinteractions in Webshops
….stärken die Orientierung. Wenn Prozesse für den Kunden nicht sichtbar im Hintergrund ablaufen, schaffen beispielsweise animierte Progress Bars, Warterädchen, Sanduhren etc. Orientierung und verhindern, dass Nutzer schnell wieder abspringen.
….vereinfachen die Interaktion.
….schaffen Wiedererkennungswert / Alleinstellungsmerkmale und formen die Marke.
….führen zu einer höhere Kundenzufriedenheit.
….verlängern die Verweildauer.
….schaffen bessere Click-Through-Rates und höhere Conversion-Rates.
Was also tun?
Bereits in der Konzeptionsphase des Webshops sollte mitgedacht werden. Nehmen Sie eine übersichtliche und interessante Gestaltung der Microinteractions in Angriff. Platzieren Sie die Microinteractions klug!
Bereiche des Webshops an denen längere Ladezeiten, höhere Informationsdichte etc. die Customer Journey unangenehmer machen, sollten mit kreativen Microinteractions visualisiert werden, damit (potenzielle) Kunden nicht abspringen.




Hinterlasse einen Kommentar
An der Diskussion beteiligen?Hinterlasse uns deinen Kommentar!