
Die häufigsten Fehler im Webdesign
Ist meine Webseite schön oder hässlich?
Bekanntlich lässt sich über Geschmack (nicht) streiten. Die einen mögen es bunt und impulsiv, die anderen schlicht und minimalistisch. Doch woran erkenne ich, was eine gute Internetseite ausmacht?
Hier die häufigsten Webdesign-Fehler und Tipps, wie diese vermieden werden können.
Farben außerhalb des vorhandenen Farbschemas
Spontan gewählte Farben, die mit der Zeit entstanden sind um Sonderaktionen, Neuheiten oder einen wichtigen Inhalt abzuheben, verringern den Wiedererkennungswert einer Seite und machen sie unübersichtlich.
Tipp: Bei den Farben des Corporate Designs bleiben oder sich professionell beraten lassen. Für Firmen ohne Corporate Design, die Schwierigkeiten beim Finden der richtigen Farbkombination haben, bietet sich der Farbkreis an.
Schlechte Lesbarkeit von Fließ- und Mengentext
Schlechte Lesbarkeit ist immer dann gegeben, wenn Lesen anstrengt und ermüdet. Die häufigsten Gründe dafür sind z.B. eine zu kleine Schrift, nicht genügend Zeilenabstand, zu lange Zeilen, fehlender Kontrast und falsche Gliederung von Text.
Bereits einer dieser Punkte kann den Leser dazu bringen, die Webseite zu verlassen.
Tipp: Den Leser schonen und sich bei Fließ- und Mengentext von Schriften mit Serifen (Endstriche an Buchstaben) distanzieren. Absätze und Bilder helfen bei der Orientierung und gliedern den Text inhaltlich und optisch. Schriftgrößen nicht kleiner als in 12Pt anlegen und ausschließlich linksbündig setzen!
Willkürliche Gestaltung der Schriften
Überschriften, die willkürlich in Schriftart, Größe und Farbe variieren, sind eines der am häufigsten vorkommenden Design-Problemen. Doch leider fängt es in den meisten Fällen mit den Überschriften erst an.
Eine Website verliert so kontinuierlich den Wiedererkennungswert und wenn ein Corporate Design vorhanden ist, wird dieses wortwörtlich zerstört.
Tipp: Sich für zwei Schriftfamilien entscheiden und diesen treu bleiben! Eine Schriftart für Überschriften und eine weitere für Fließtext. Auf den ersten Blick klingt das nach wenig Auswahl, doch es gibt noch weitere Variationsmöglichkeiten durch die einzelnen Schriftschnitte (Italic, Regular, Bold etc…).
Überschriften, Fließ- und Mengentext, Aufzählungen, Verlinkungen, das alles wird in der Schriftfamilie, im Schriftschnitt, in der Größe und Farbe bestimmt und kontinuierlich so beibehalten wie ursprünglich festgelegt! Dabei gibt es keine Ausnahmen!
Für Firmen mit einem bereits bestehenden Corporate Design gibt es nur einen klaren Tipp, sich sorgfältig an die bestehenden Vorgaben zu halten! Die Webseite behält dadurch ihren Charakter, wirkt übersichtlich und aufgeräumt.
Außerhalb des Rasters
Jede Website hat ihr eigenes Raster. Einzelne Bereiche und Elemente werden klar und logisch gegliedert und schaffen damit Ordnung und Ästhetik.
Texte, Grafiken und Blöcke, die aus dem Raster ragen, an ein anliegendes Element drücken oder sogar ungewolt darüber liegen, sind immer wieder vorkommende Ursachen für den Verlust eines professionellen Erscheinungsbildes.
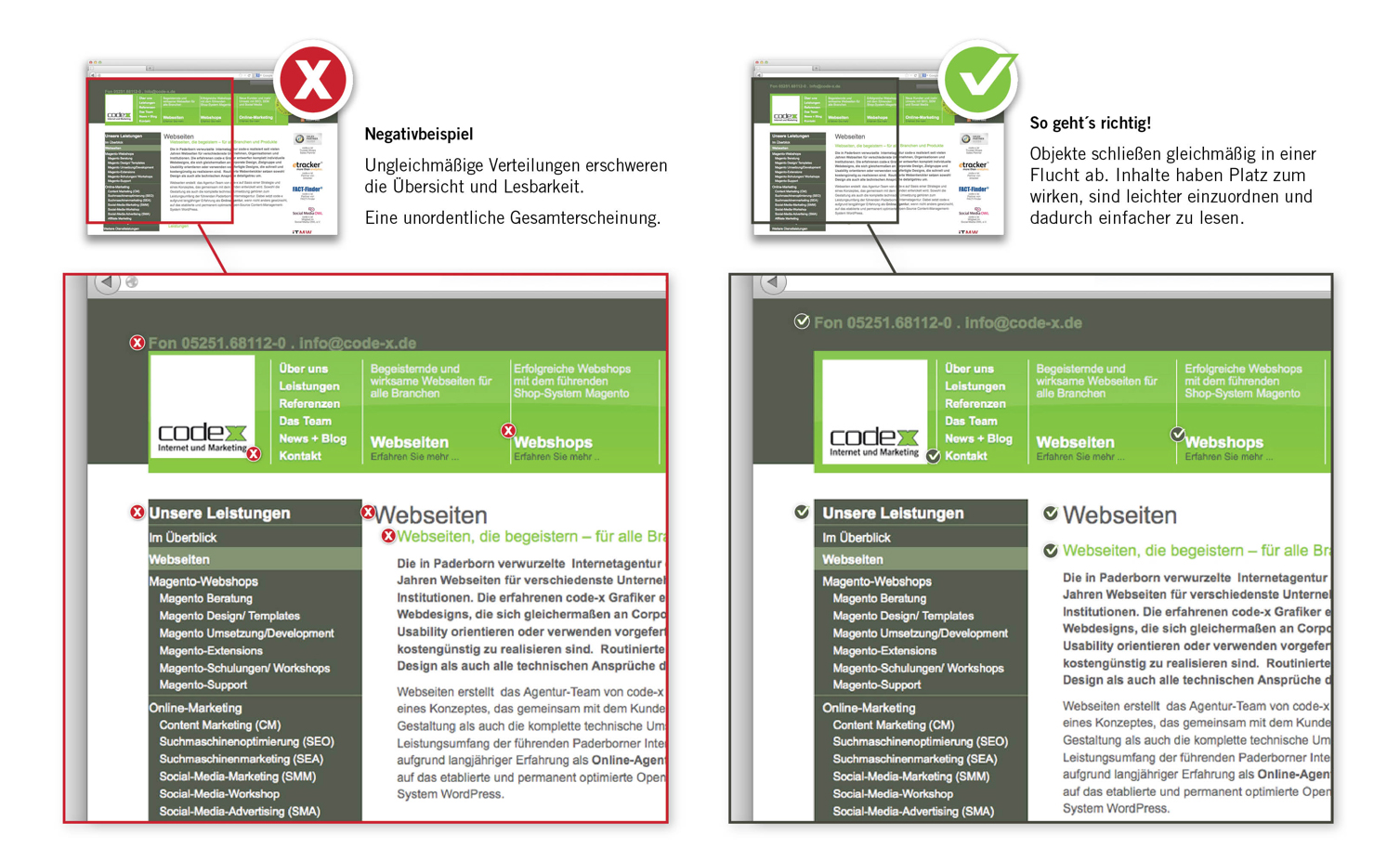
Tipp: Abstände und optische Rahmen kontrollieren. Haben Inhalte Platz zum wirken? Schließen Elemente bündig ab?
Eine kleine Hilfeleistung zum Verständnis solcher Fragen, findet sich in der folgenden Vergleichsgrafik:



Übersichtlichkeit und angenehme Farben für das Auge sind wichtig – und der Besucher muss in 10 Sekunden erkennen, womit sich die Seite beschäftigt.
Schöner Artikel. Das visuelle Erscheinungsbild ist aber nur eine Seite des Designs. Gerade auch Benutzbarkeit und Rlevanz des Inhalts sind wichtige Faktoren.
Grüße,
Nico.
Sehr informativer Artikel. Für das Relaunch meiner Website habe ich einen Profi beauftragt – und bin sehr zufrieden! Den Vor-Kommentatoren kann ich nur zustimmen: Ich haue selbst ganz schnell wieder von einer Seite ab, wenn die Optik nicht stimmt oder wenn ich nicht erkennen kann, worum es eigentlich geht.
Interessanter Artikel, wie meine Vorredner schon geschrieben haben gehören da auch noch einige andere Sachen dazu.
Danke für den informativen Text! 🙂