Die Wichtigkeit eines starken Social-Media-Auftritts ist heutzutage allgemein bekannt, und immer mehr Unternehmen erkennen den Wert von Video-Content.
Insbesondere gewinnen Reels und Stories als Werbeanzeigen an Popularität, da sie nicht nur eine beeindruckende Reichweite bieten, sondern auch die Aufmerksamkeit der Nutzer effektiv auf sich ziehen.
Die Erstellung von Inhalten wie Reels mag zunächst einfach erscheinen, aber es gibt viele Feinheiten zu berücksichtigen. Denn jeder kennt das Dilemma: Man investiert viel Zeit und Mühe in die Erstellung eines perfekten Reels, und sobald es online ist, stellt man fest, dass wichtige Elemente durch Text-Overlays und interne Buttons überlagert werden. Um diesen Ärger zu vermeiden, ist es ratsam, auf die sogenannten „Safe Zones“ zu achten.
Aber was sind eigentlich diese „Safe Zones“?
Du weißt bestimmt bereits, dass Instagram und Facebook bestimmte Bildformate unterstützen. Doch allein auf die Größe zu achten, reicht nicht immer aus. Bei Stories und Reels können kanalinterne UI-Elemente wie Accountname, Profilbild oder Action-Buttons wichtige Grafiken überdecken. „Safe Zones“ sind die Bereiche auf dem Bildschirm, die frei gehalten werden sollten, um eine Überdeckung wichtiger Inhalte zu verhindern.
Wo befinden sich diese Safe Zones?
Bevor wir uns den genauen Angaben zu den Safe Zones zuwenden, ist es wichtig, die richtigen Formate für Storys und Reels zu verwenden. Glücklicherweise sind die Formate und „Safe Zones“ sowohl für Instagram als auch für Facebook identisch. Du musst sie also nur einmal für beide Plattformen im Kopf behalten.
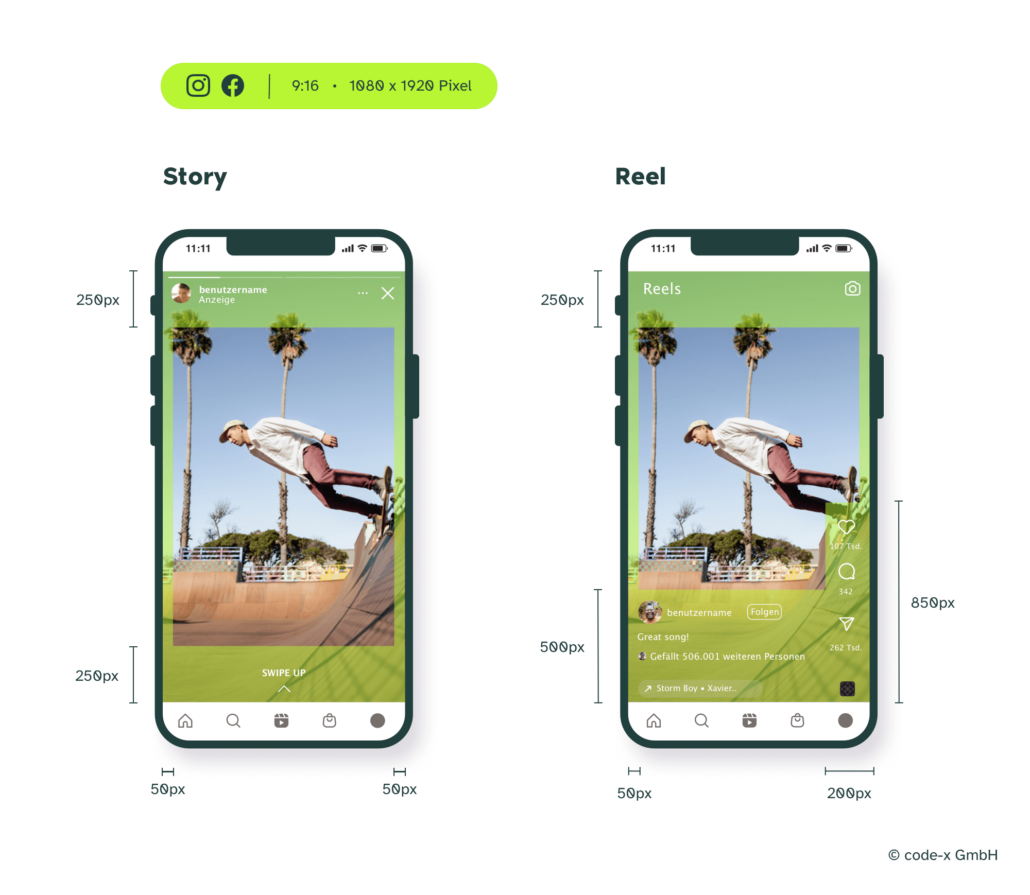
Sowohl Stories als auch Reels sollten im 9:16-Format hochgeladen werden, was einer Grafik von 1080 Pixel x 1920 Pixel entspricht. Eine Faustregel dabei ist: Halte wichtige Texte und Grafiken immer mittig und mindestens 50 Pixel von den Rändern entfernt.
Für Stories sollte zusätzlich oben und unten mehr Abstand zu den Rändern gehalten werden, etwa 250 Pixel, da dort der Profilname, das Profilbild sowie Kontaktmöglichkeiten oder Verlinkungen erscheinen können und die Grafik überdecken.
Bei Reels erscheinen neben den Profilangaben auch eine Beschreibung sowie Action-Buttons auf der rechten Seite. Daher ist es ratsam, dort etwa 500 Pixel Abstand von der unteren Kante zu halten und zusätzlich ca. 200 Pixel vom rechten Rand.
In dem für euch vorbereiteten Cheatsheet erkennt ihr anhand des grünen Bereichs die Stellen, die besser frei gehalten werden sollten. Platziert also eure wichtigen Informationen und Texte dort, wo keine grüne Farbfläche zu sehen ist. Für diejenigen, die ganz genau sein wollen, empfehle ich, sich an den Pixelangaben zu orientieren.

Ich hoffe, dieser Blogbeitrag hat euch geholfen, eure Social-Media-Präsenz auf das nächste Level zu heben und die Qualität eurer Inhalte zu steigern. Wenn ihr diese Richtlinien befolgt, steht euch nichts mehr im Weg, eure großen Marketingziele zu erreichen. Zusätzlich sorgt ihr dadurch für ein professionelles und durchdachtes Erscheinungsbild. Bei Fragen oder Anregungen zum Thema Social Media Marketing stehen wir euch jederzeit zur Verfügung.
Dieser Blogbeitrag enthält Bilder von Tim Mossholder auf Unsplash.
